
§98. 割れたガラス効果
割れたガラス越しに人物を見るようにするチュートリアル。オンライン フォーラム TutorialSeeker から Broken Glass の実践です。
目次のページに戻る

|
|

Step1-1 ポートレートに相当する写真を開く。
|
Step 1
ポートレートを開く。
|

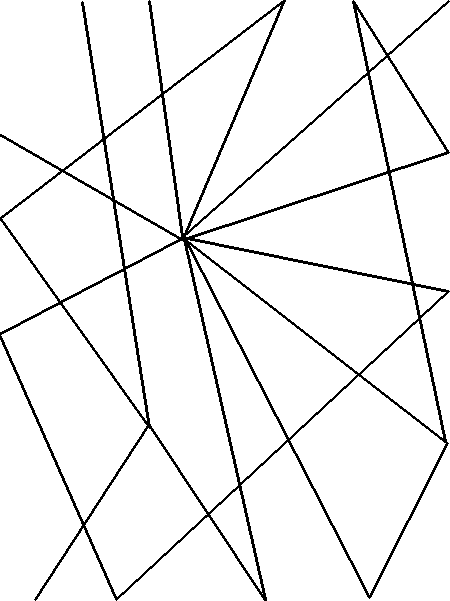
Step2-2 ガラス破断線。
|
Step 2
割れたガラス線の作成。
レイヤー名=Line 2/ 鉛筆ツールを使用し、Lineレイヤー上に、割れたガラスのような線を黒で描画します。 鉛筆の幅は任意ですが、作例では鉛筆ツールのプロパティで以下に設定しています。 拡大・縮小=0.15 |

Step2-1 URLの入力。
|
Step 3
彩色用のレイヤーの作成。
レイヤー名=Gray 2/ Lineレイヤー複製します。 Lineレイヤーを右クリック>レイヤーを複製 3/ Lineコピー レイヤーをLineレイヤーとGrayレイヤーの間に移動します。 4/ Lineコピー レイヤーをGrayレイヤーと統合します。 Lineコピー レイヤーを右クリック>下のレイヤーと統合 |

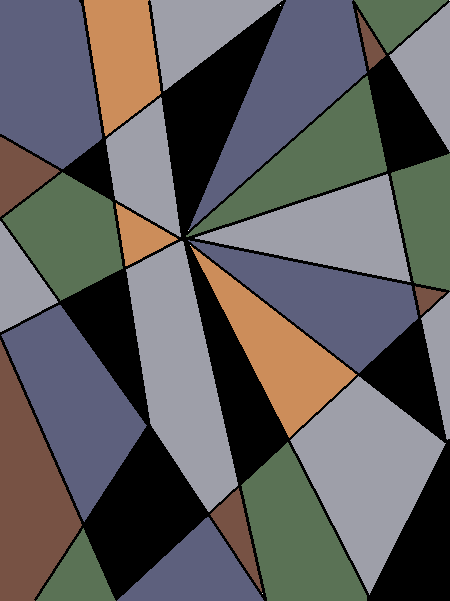
Step4-1 彩色。
|
Step 4
割れたガラス面の彩色。
|

Step5-1 ガウシアンぼかしの適用。
|
Step 4
ガウシアンぼかしの適用。
|

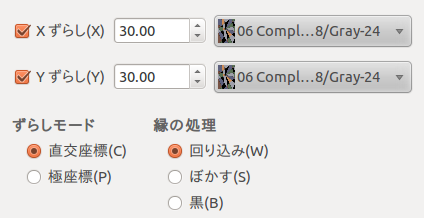
Step6-1 ズラシマップの設定。

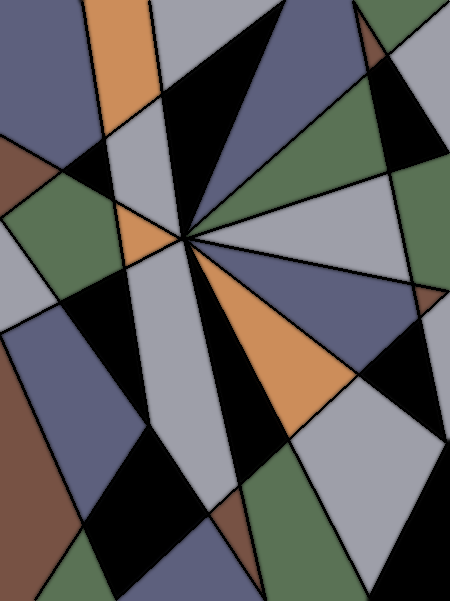
Step6-2 完成図。
|
Step 6
ずらしマップの適用とプロパティの変更。
不透明度=30 |